How to add a mega menu (Products)
A full guide for to display mega menu (Products) to your store.
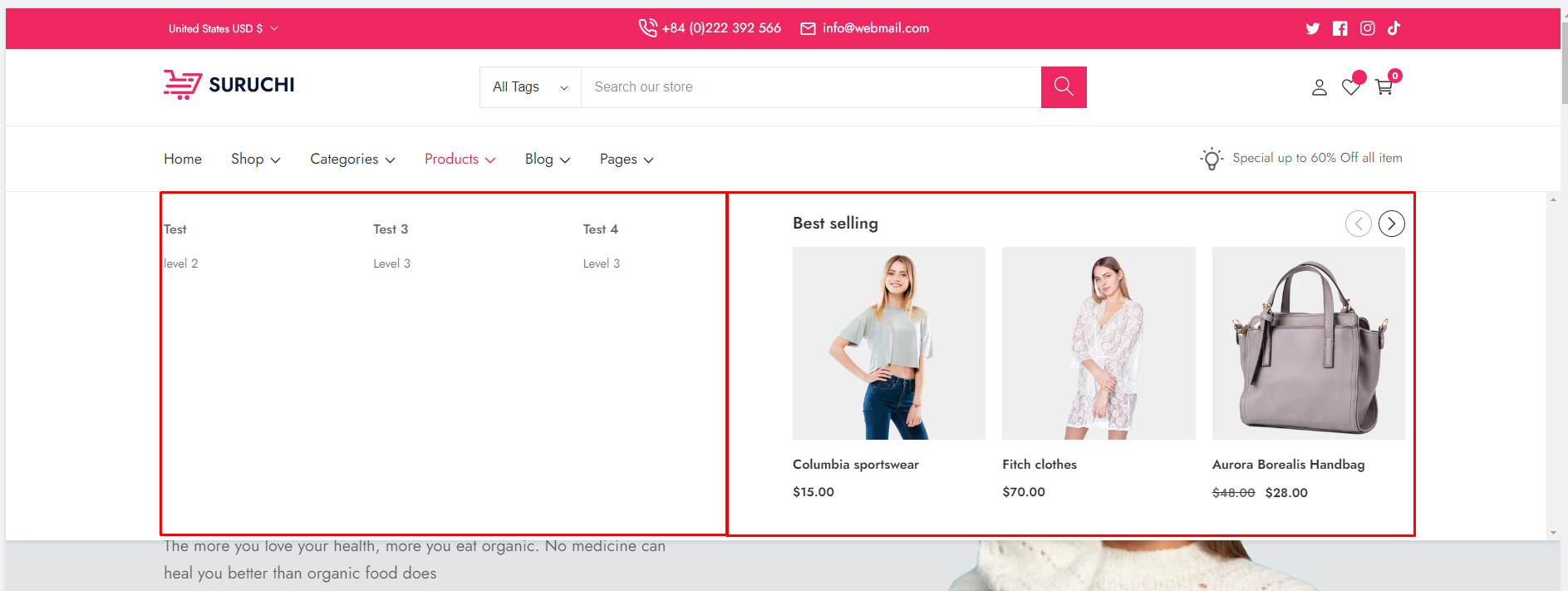
The appearance of the mega menu (Products)

Go to the Customizer
Click on the Add block inside the Header
Add the "Mega menu (Products)" block

Copy the name of the menu item to which you want to add a mega menu.

Block settings


Menu item
Enter the name of the menu item to which you want to add a mega menu.
Products
Select the products you want to display in the Mega Menu
Heading
You can add a heading to the product column
Product column width
One-third width of a column (If you want to display the product width at one-third, then you should select it). By default, it is selected
Half width of column(If you want to display half-width mega menu items and half-width products, then you should select it)
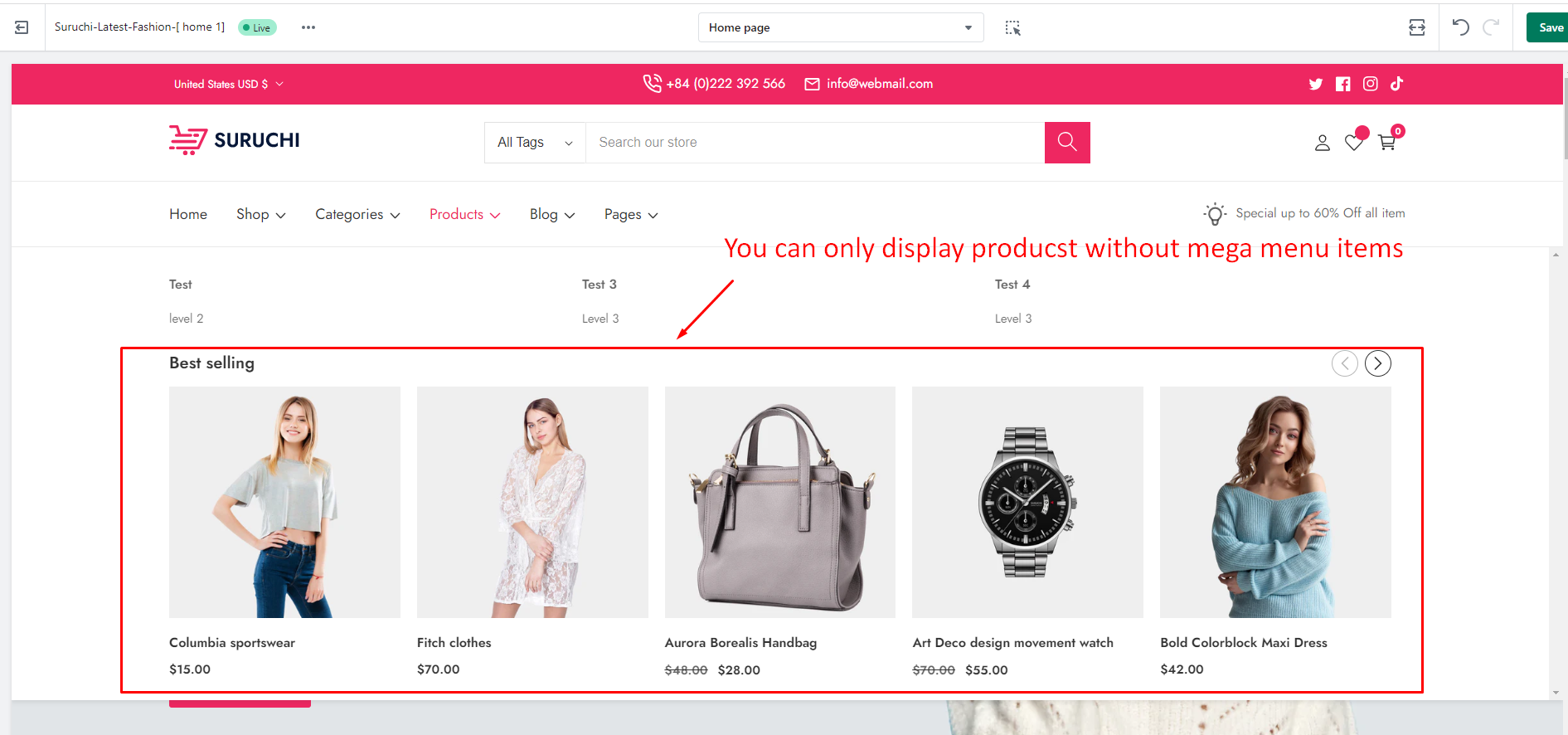
Full width of column (If you want to display only products in full width without mega menu items, then you should select it)
Product column width



PRODUCT GRID SETTINGS
Enable slider
You can display product slider or grid.
Number of columns on desktop
There is an option to control the product column for the desktop device.
Number of columns on laptop
There is an option to control the product column for the laptop device.
Product card settings
Card style
Style 1: All action buttons will always be displayed if you select this
Style 2: All action buttons will appear on hover when you select it
Image ratio
Adapt to image: Uses the aspect ratio of the collection images is cropped.
Portrait: uses a 2:3 cropping ratio to the images.
Square: uses a 1:1 cropping ratio to the images.
Landscape: uses a 3:2 cropping ratio to the images.
Show second image on hover
Shows the second product image when a customer moves their mouse over the first image.
Show badges
For particular sections, you can show or hide product badges.
Show cart button
For particular sections, you can show or hide the cart button.
Show quick view
For particular sections, you can show or hide the quick view.
Show compare button
For particular sections, you can show or hide the compare button.
Show wishlist button
For particular sections, you can show or hide the wishlist button.
Show title
For particular sections, you can show or hide the title.
Show price
For particular sections, you can show or hide the wishlist price.
Show vendor
For particular sections, you can show or hide the wishlist vendor.
Last updated