Collection list section
Take the following steps:
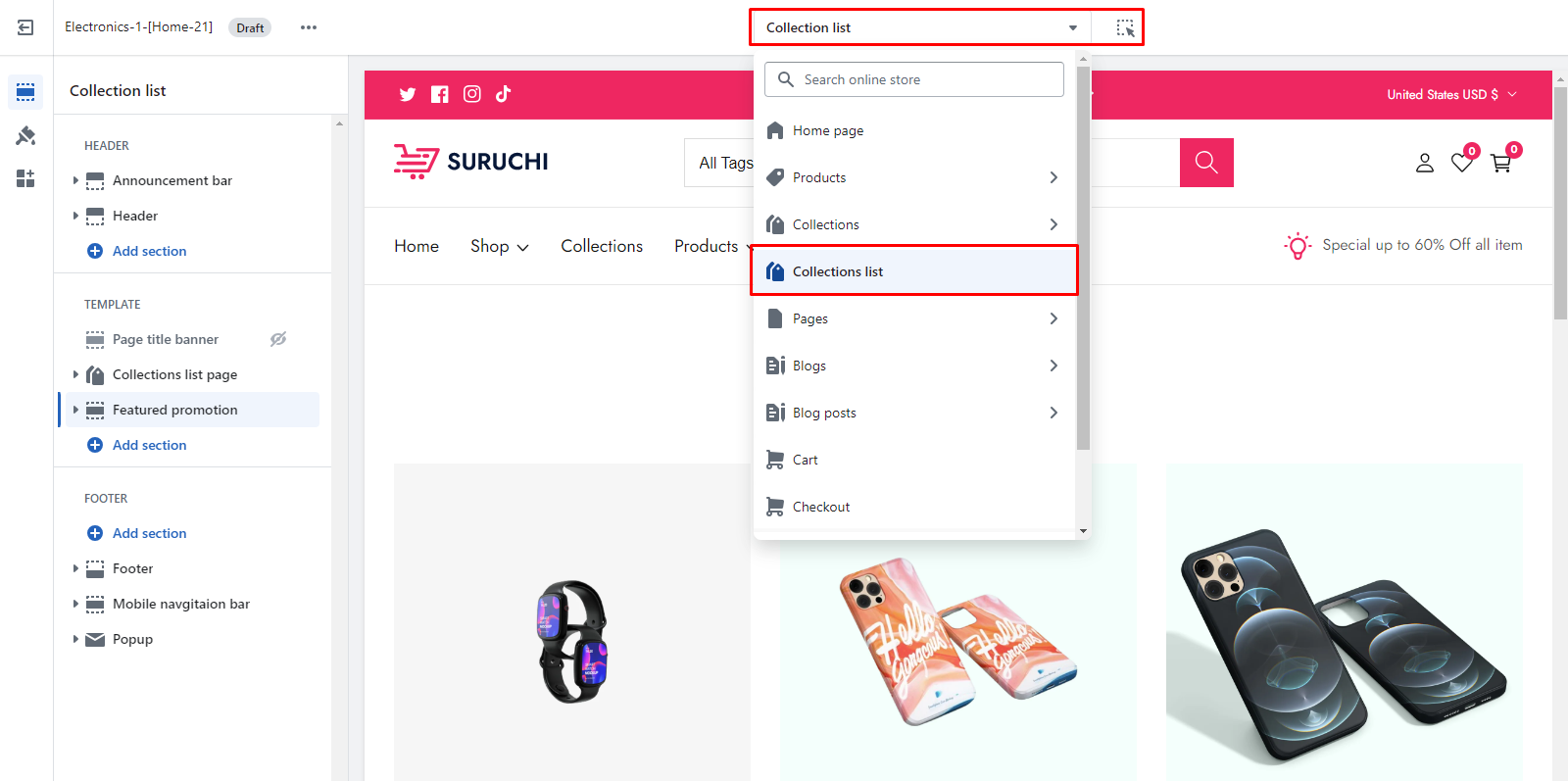
Go to the Customizer
Go to Collections List
Follow the given screenshots -

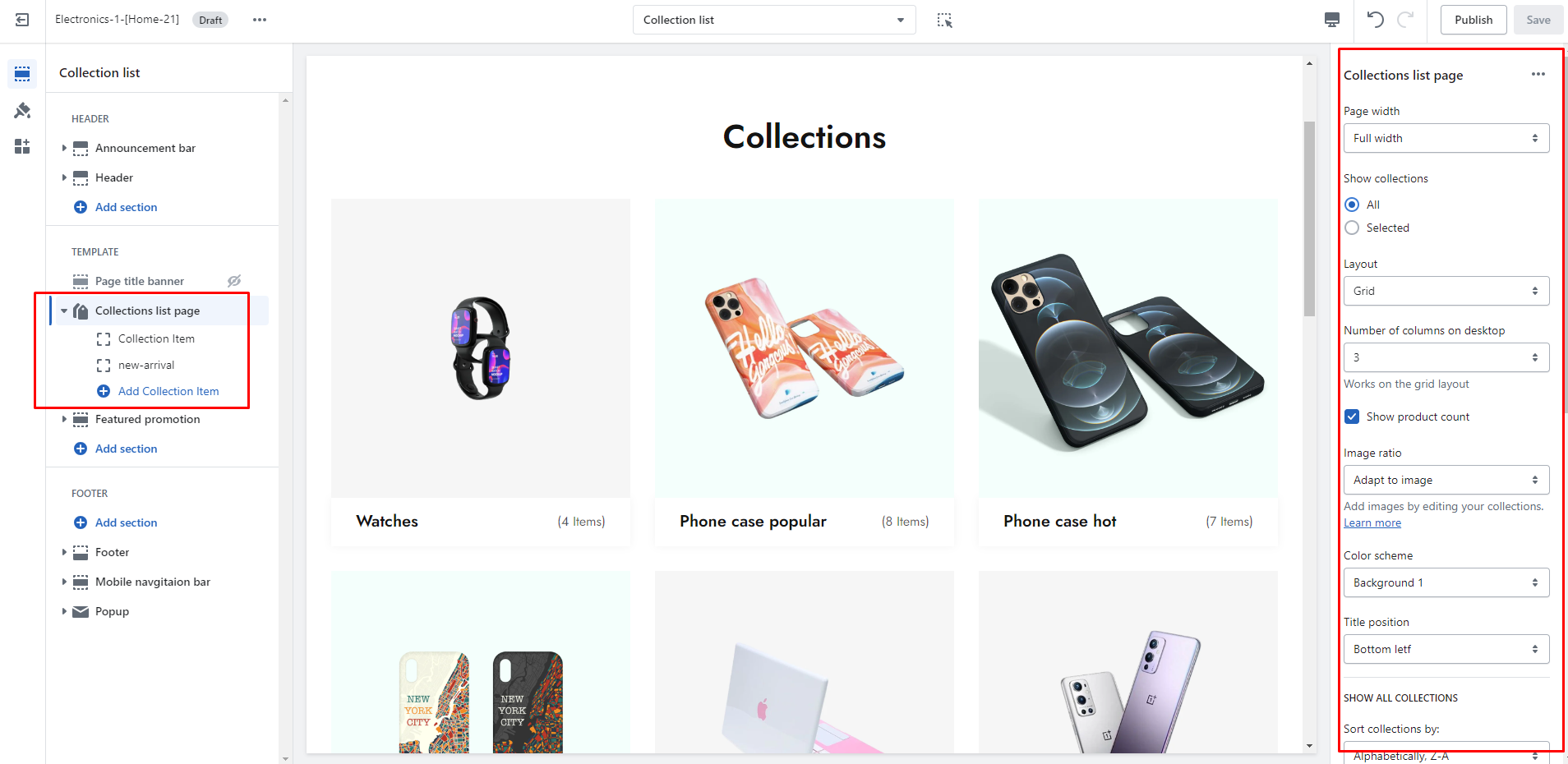
Section settings

Page width
Boxed: With boxed width, page content can be displayed within the maximum width. The page width can be changed in Theme Settings > Layout.
Full width: With the "Full width" option, page content can be displayed in its entirety full-width. When you show content at full width, you can add padding to the left and right sides.
Show collections
All: If you select all, all collections that you created for your store will be displayed.
Selected: If you select it, you can display a specific collection by adding a block.

Layout
Grid: You can display the collection columns in a row of the same size.
Collage: You can display the collection columns in a different size.
Number of columns on desktop
You can change the number of columns on the desktop. Works on the grid layout
Show product count
You can display product count number.
Image ratio
Adapt to image: Uses the aspect ratio of the collection images is cropped.
Portrait: uses a 2:3 cropping ratio to the images.
Square: uses a 1:1 cropping ratio to the images.
Color scheme
You can change the background color of the collection title.
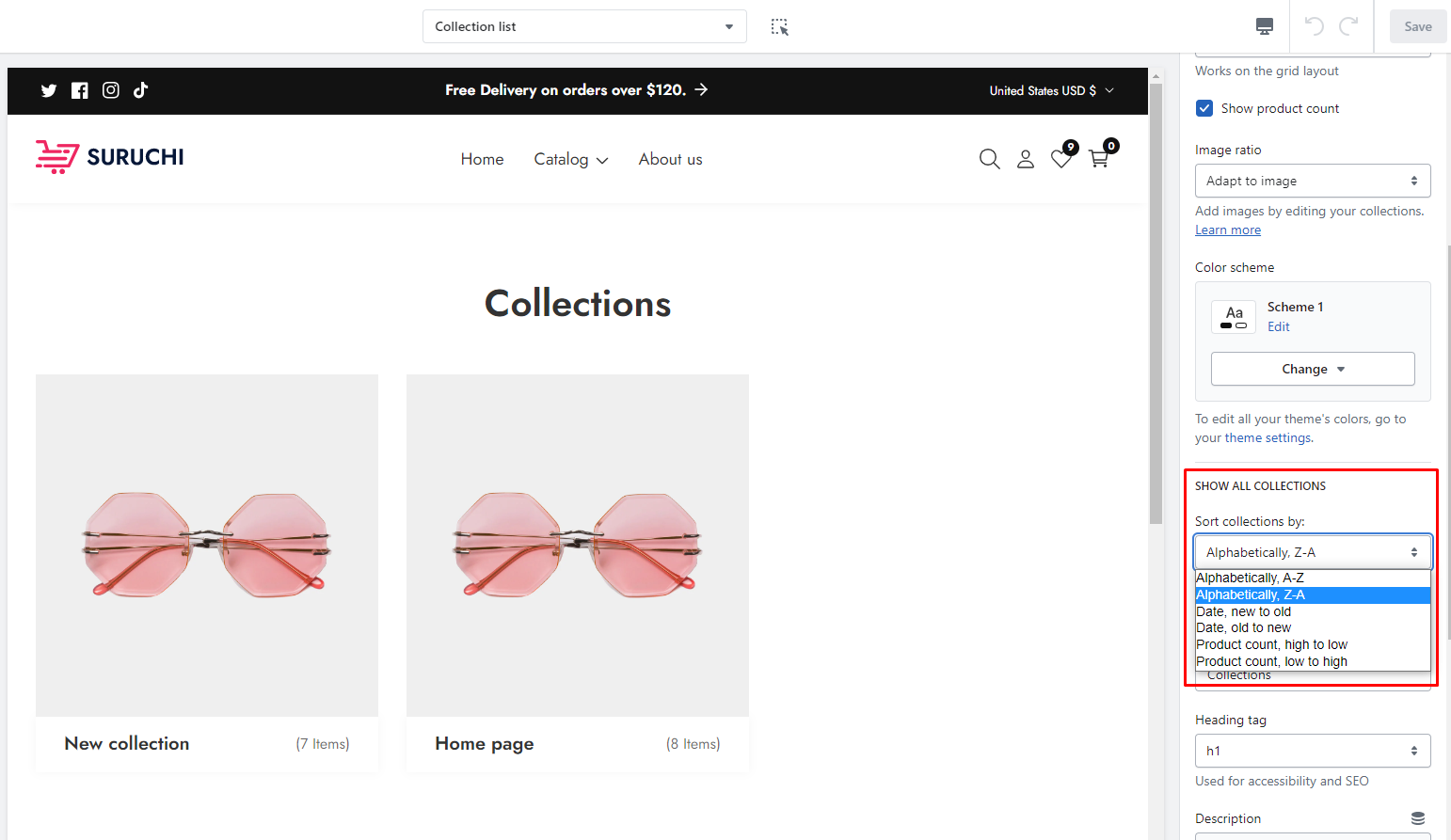
Show all collections

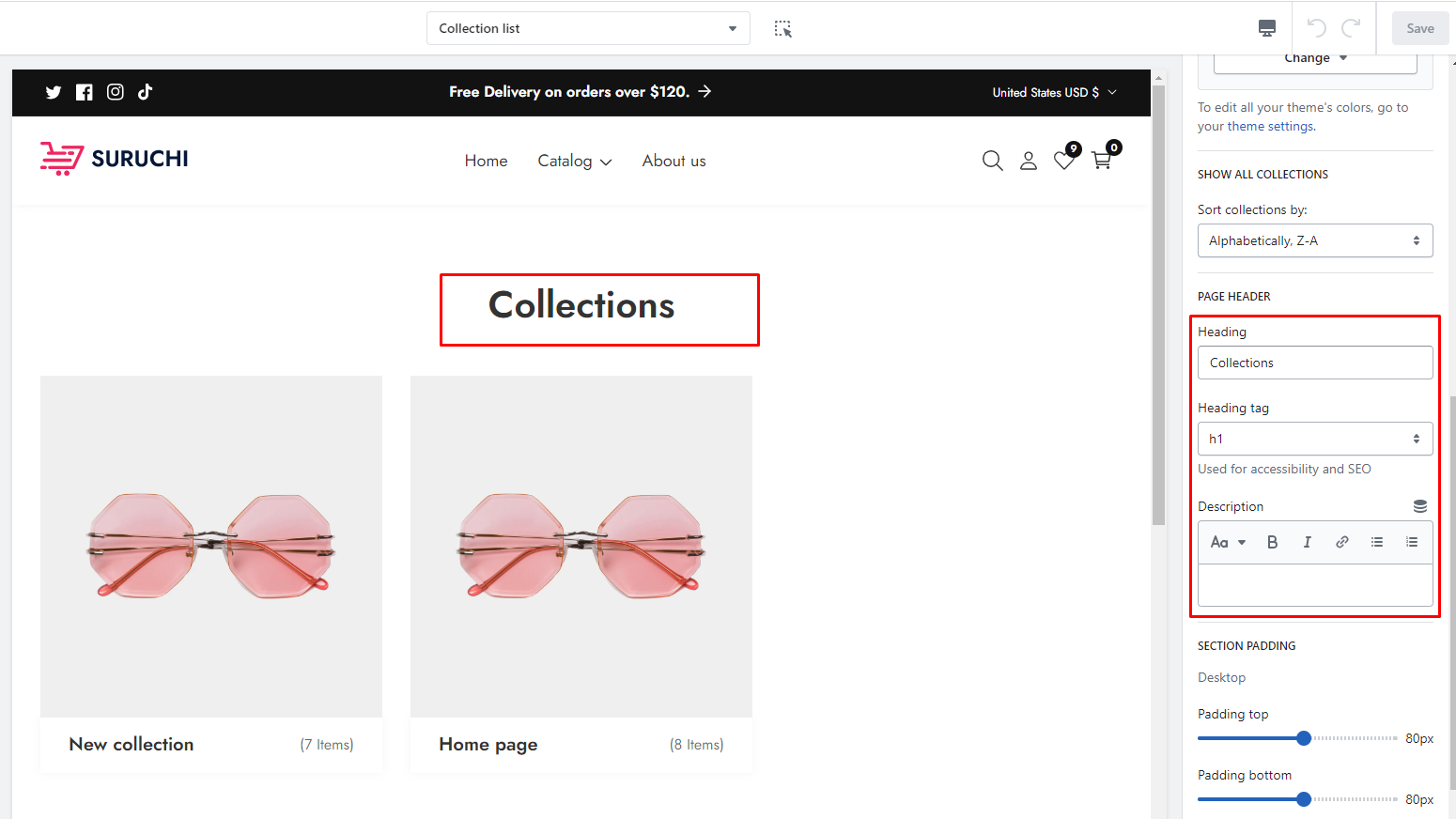
Page header settings

SECTION PADDING
Desktop: Padding top
The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop.
Desktop: Padding bottom
The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop.
Mobile: Padding top
The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the mobile.
Mobile: Padding bottom
The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the mobile.