Typography
Take the following steps:
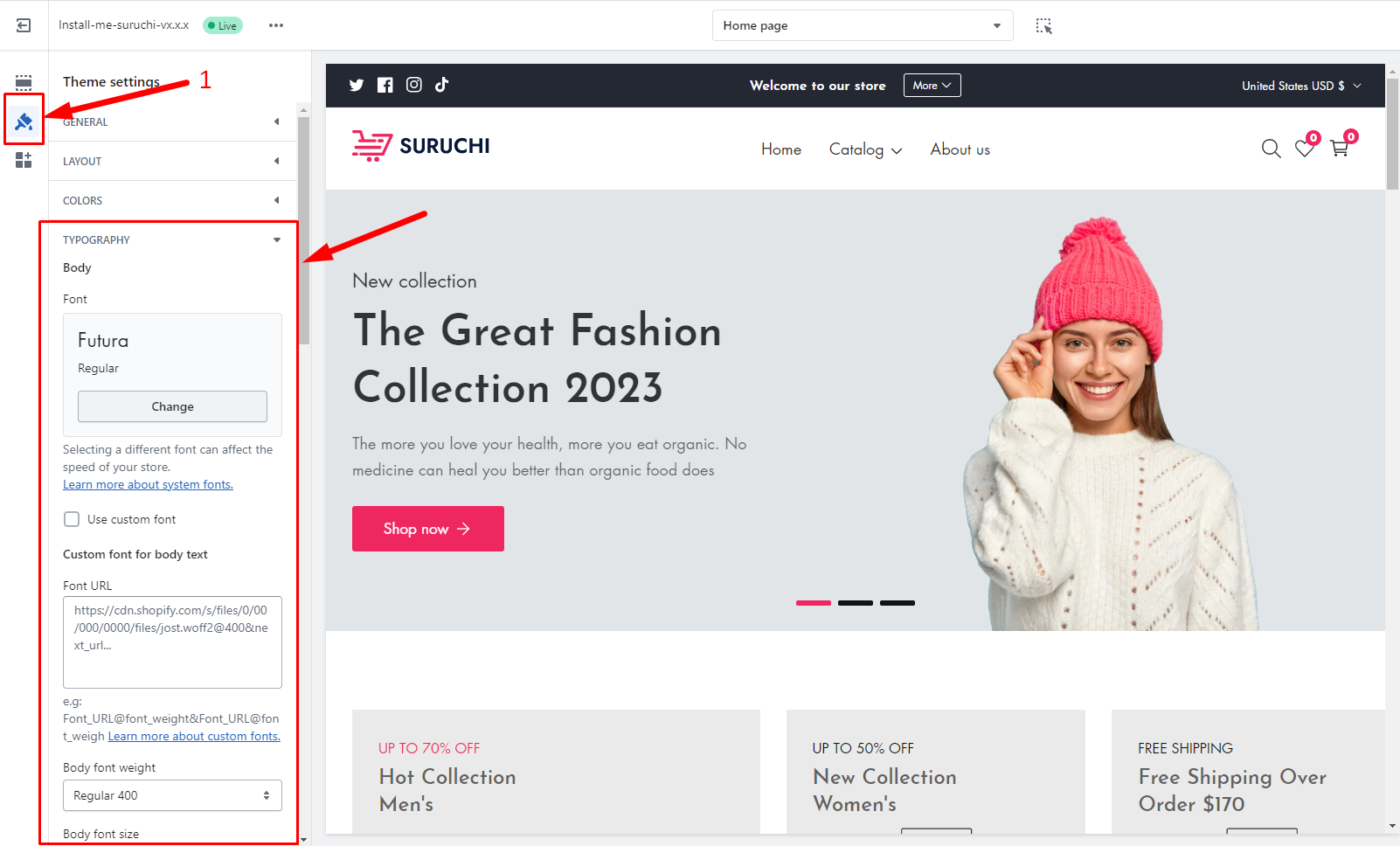
In the theme editor (Customize), click Theme settings
Locate Typography settings
Make the necessary adjustments.
Save

The importance of typography cannot be overstated when it comes to influencing the overall appearance and impression of a website. In this article, we will guide you through the process of modifying the typography of your online store.
Body font
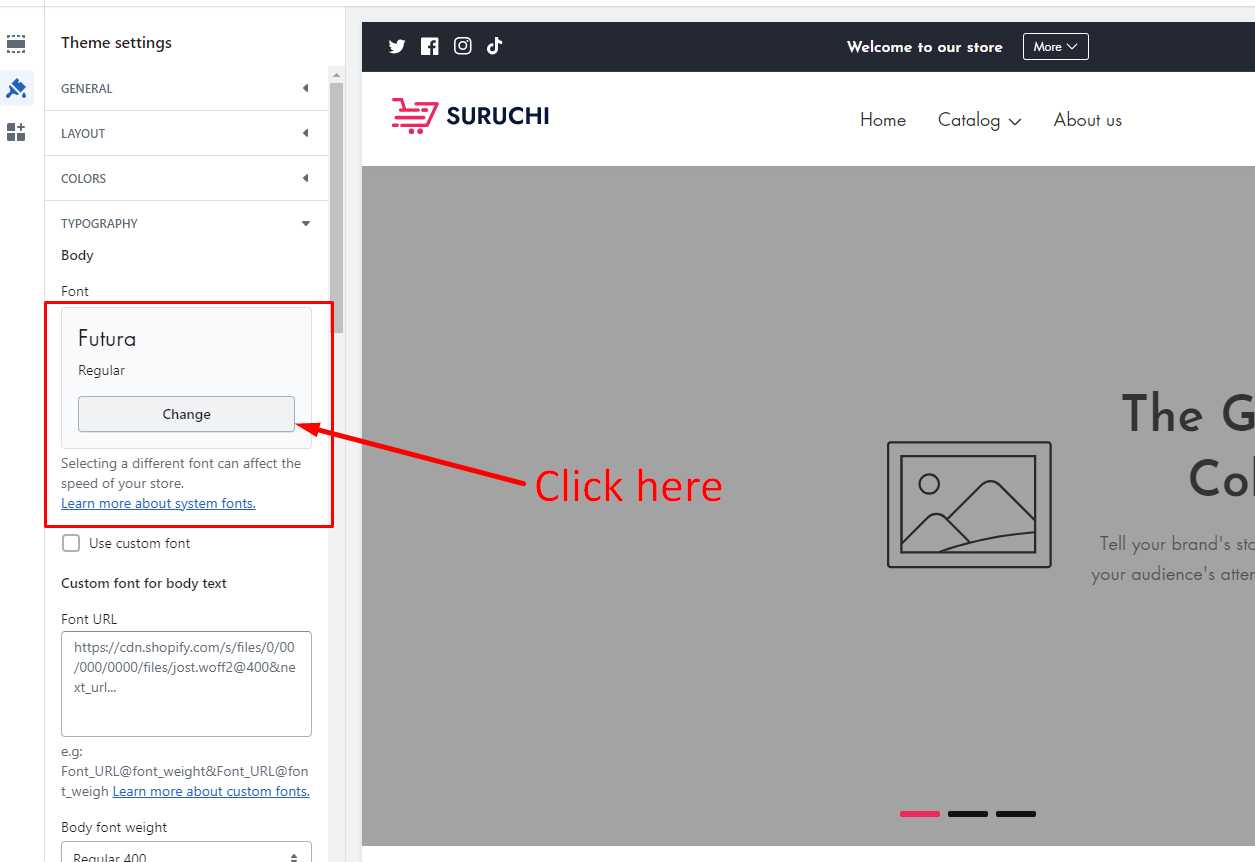
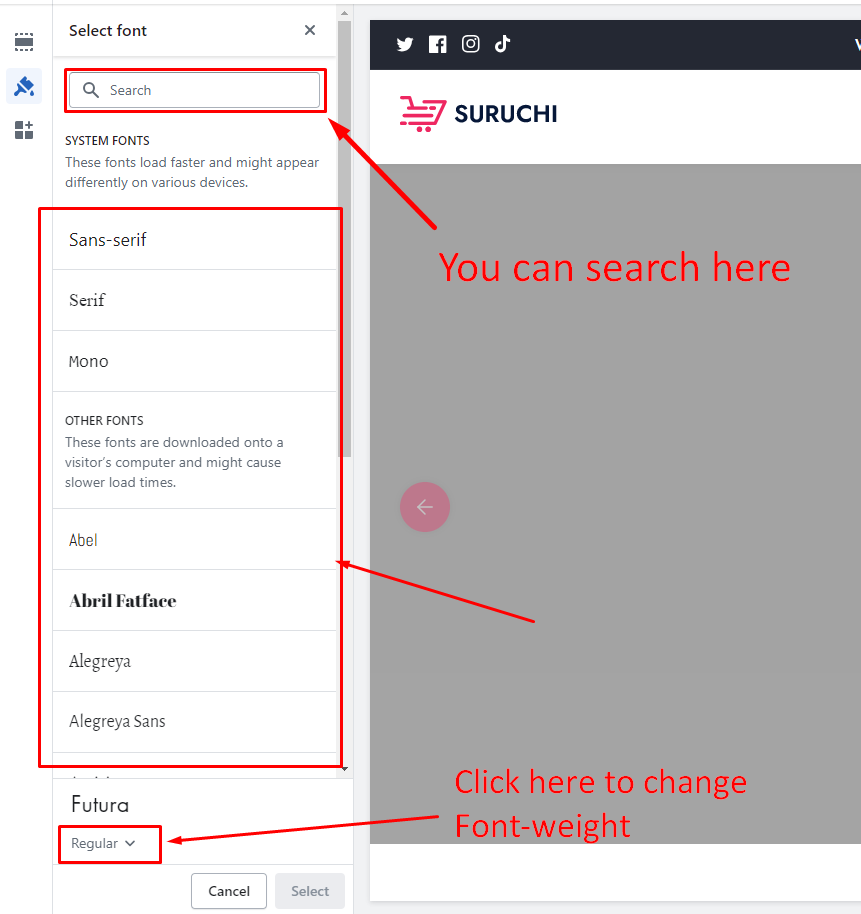
You have two options when it comes to selecting fonts for your website: utilizing the pre-existing fonts available in the library or using custom fonts. If you prefer to use custom fonts, please follow the steps outlined below:
Custom fonts guideline
Allow multiple links, each on a separate line. Please upload the font to Shopify files and copy and paste the link into the empty field. These formats TTF, OTF, WOFF & WOFF2 are supported.
Font_URL@font_weight&Font_URL@font_weight (You must follow this format)
https://cdn.shopify.com/s/files/1/0029/1101/0929/files/Jost-Regular.ttf?v=1687278895@400&https://cdn.shopify.com/s/files/1/0029/1101/0929/files/Jost-Bold.ttf?v=1687279173@700



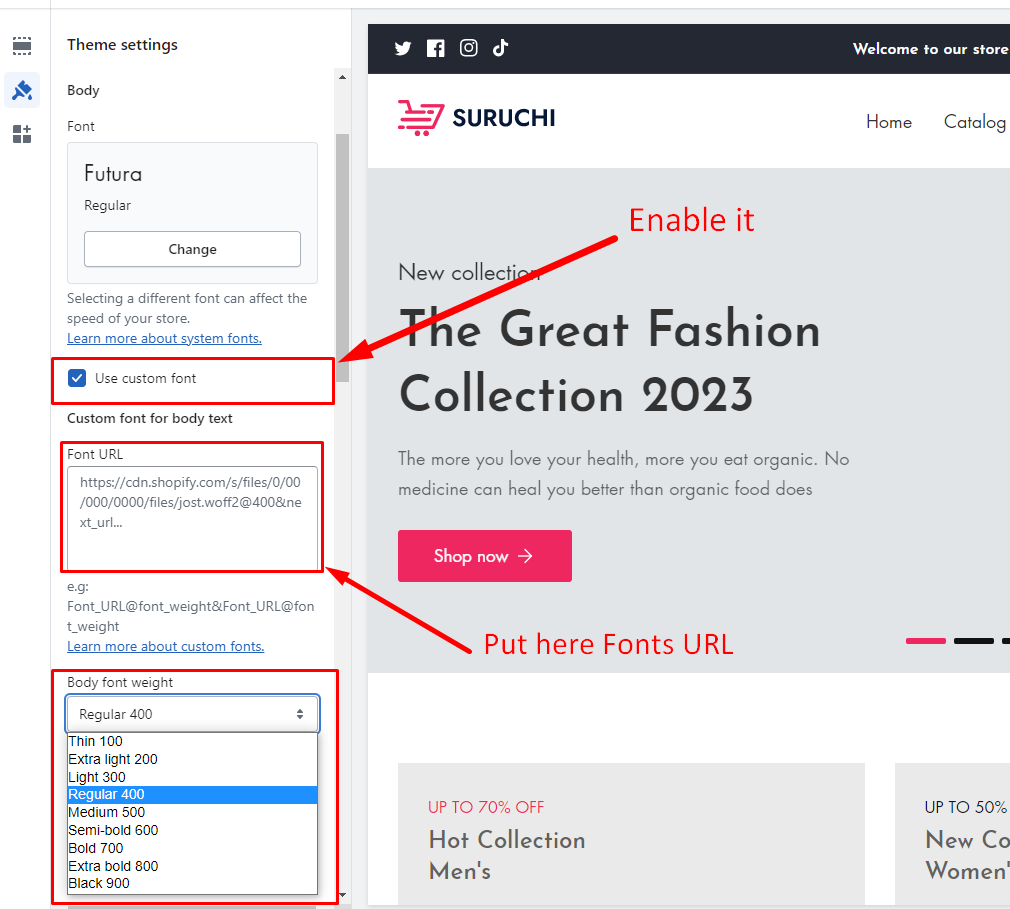
Custom font settings
Use custom font
You need to enable it to use custom font
Font URL
You need to first upload fonts to the Shopify file
 2. Following the format, "Font_URL@font_weight&Font_URL@font_weight" Put the URL in the "Font URL" field
2. Following the format, "Font_URL@font_weight&Font_URL@font_weight" Put the URL in the "Font URL" field

Body font weight
You can change the font weight of the custom font for the body text.
Body font size
You can increase/decrease the font size using percentages.
Letter spacing
You can add Letter spacing for the body text
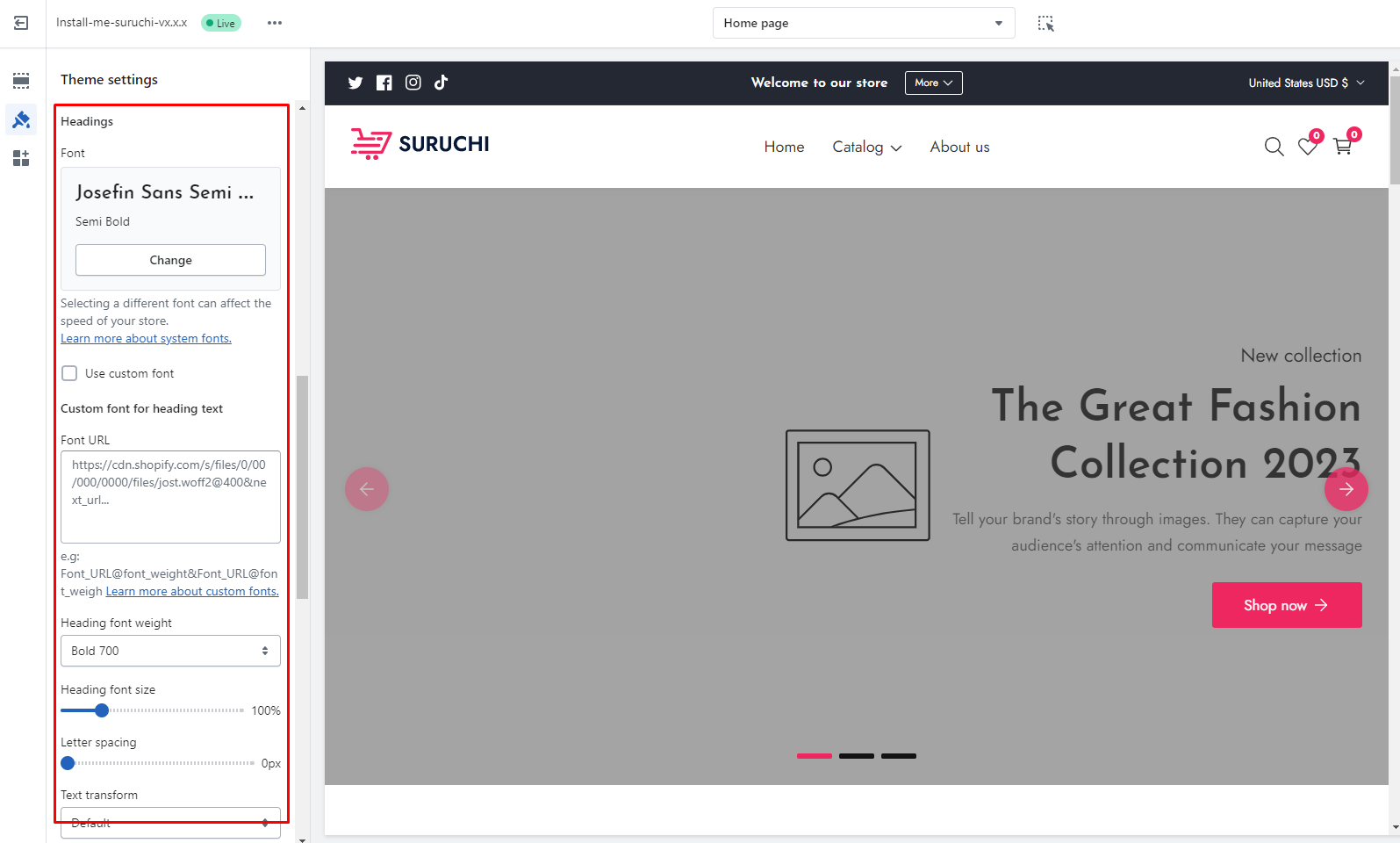
Headings font
Follow the instructions
Similar to the body font, you can include a heading library/custom font, as well as font size, font weight, and letter spacing.

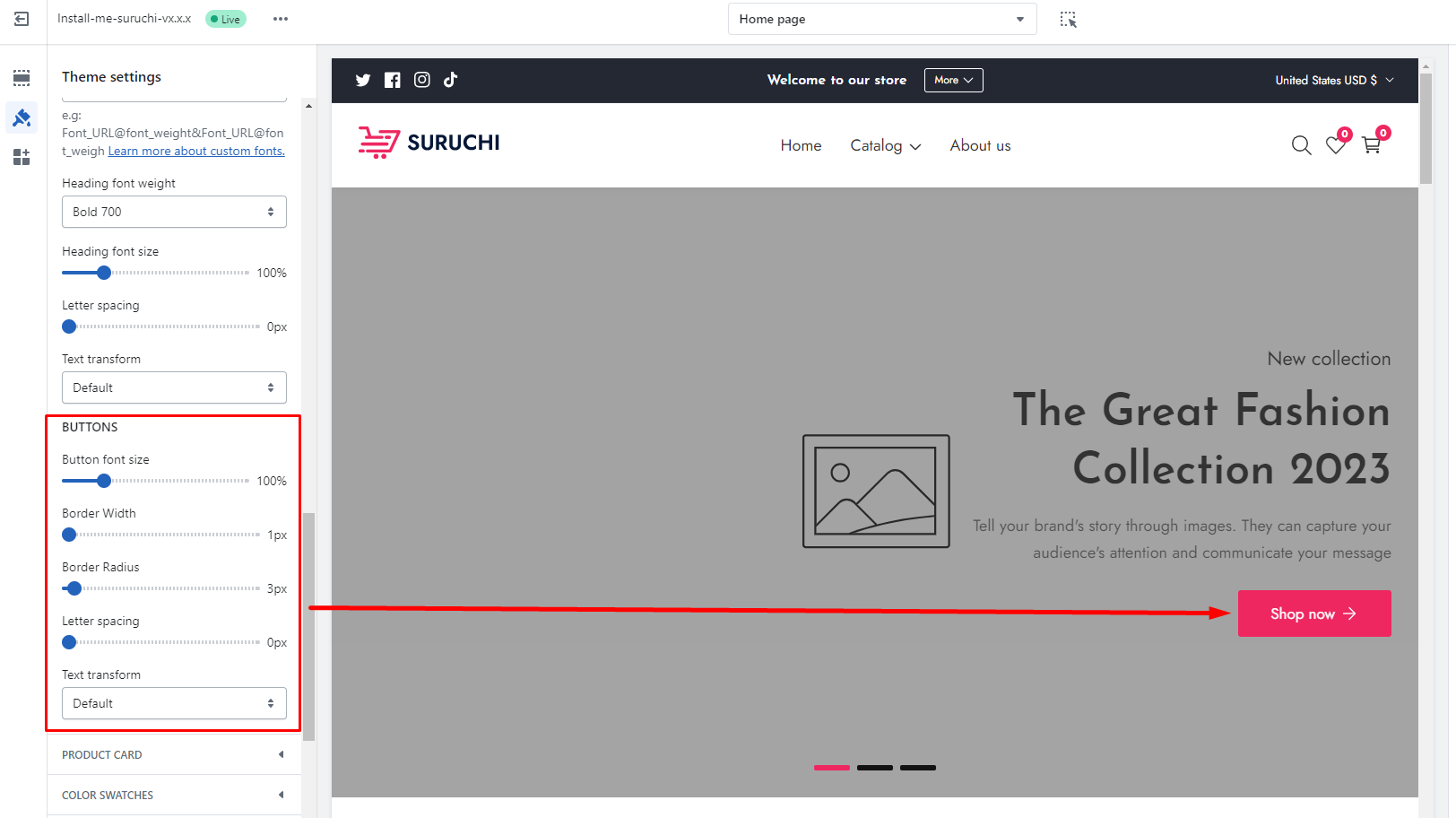
Buttons settings

Button font size
You can increase/decrease the font size using percentages.
Border Width
You can change border width
Border Radius
You can change border for all the buttons
Letter spacing
You can add a letter spacing for all the buttons
Text transform
You can text transform the following options, "Default, Uppercase, Lowercase, Capitalize"