Quick shop
A complete guide to customizing the quick view on your website
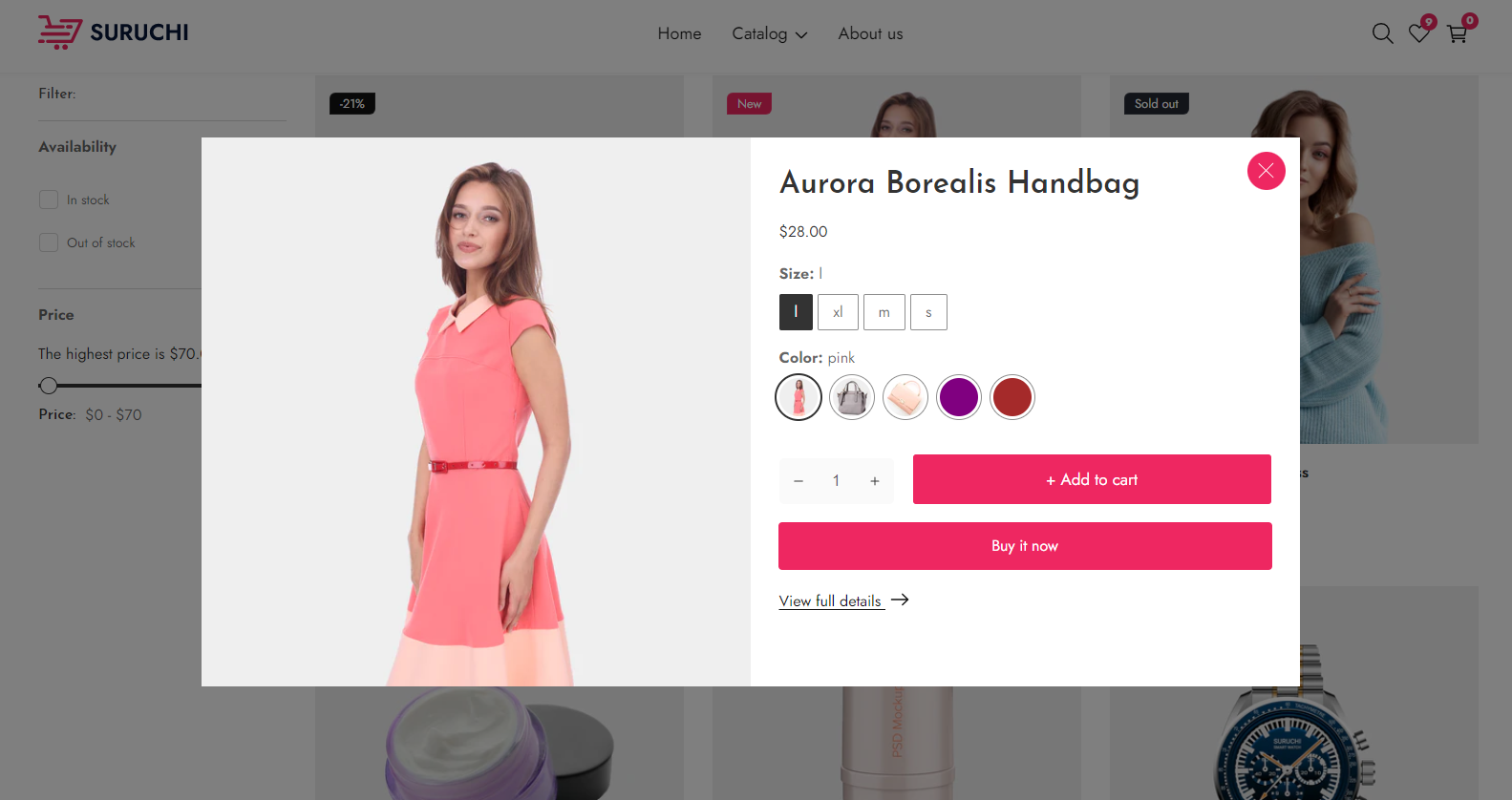
What is a quick shop or view?
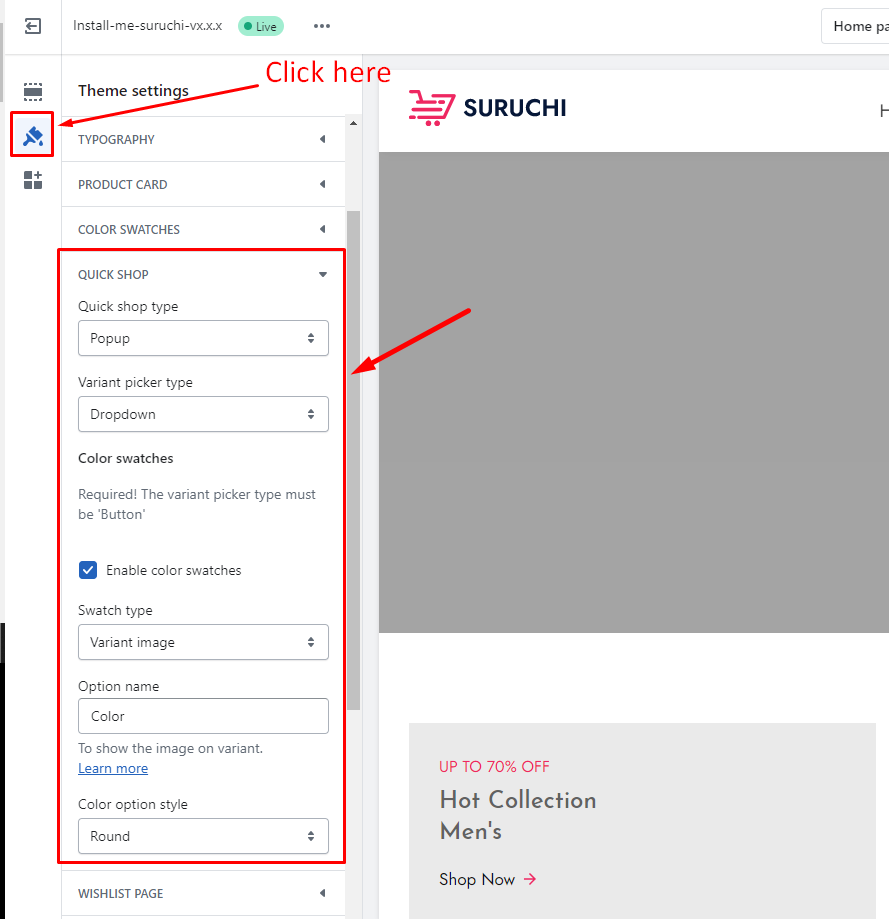
Quick shop settings

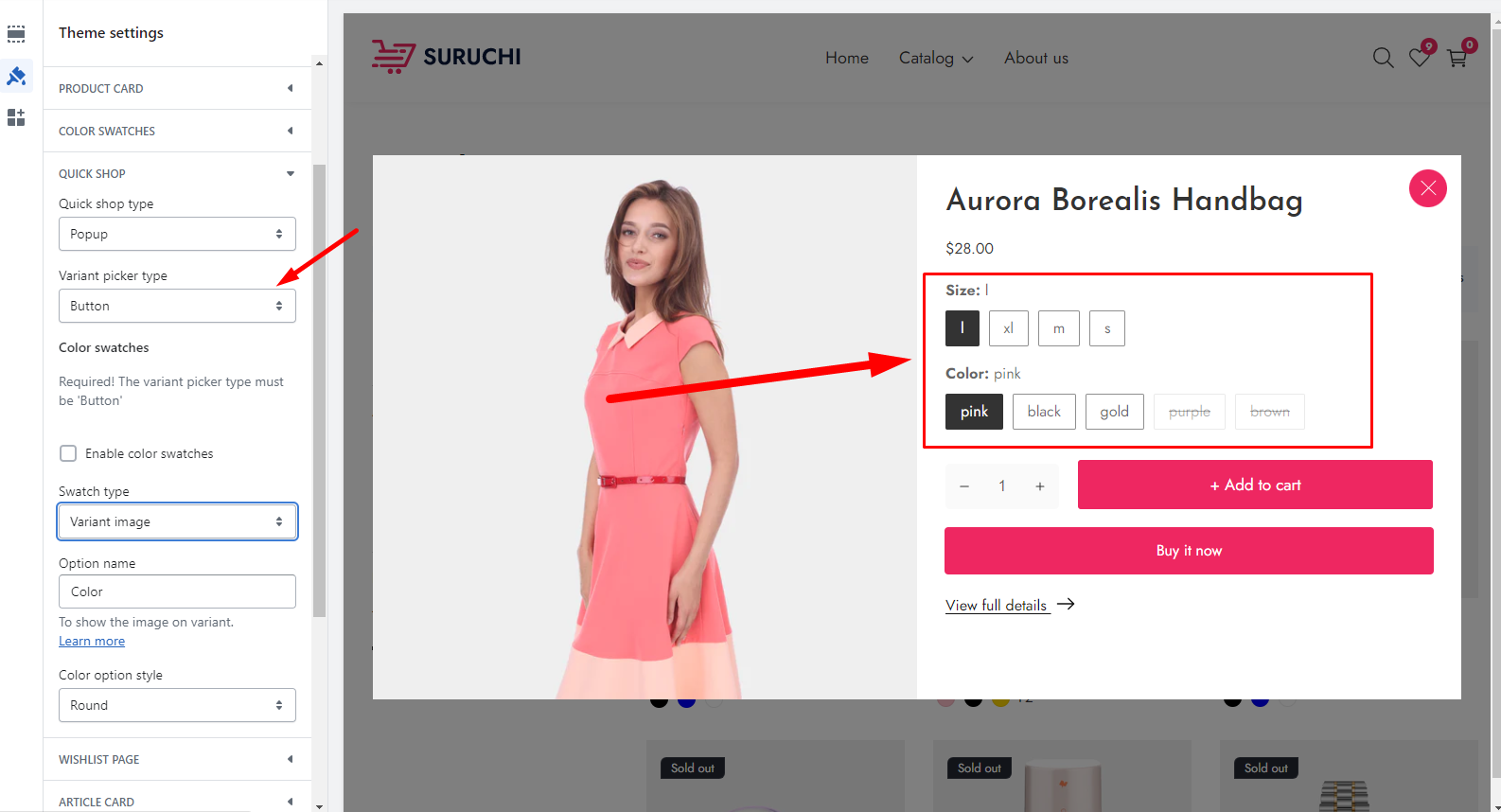
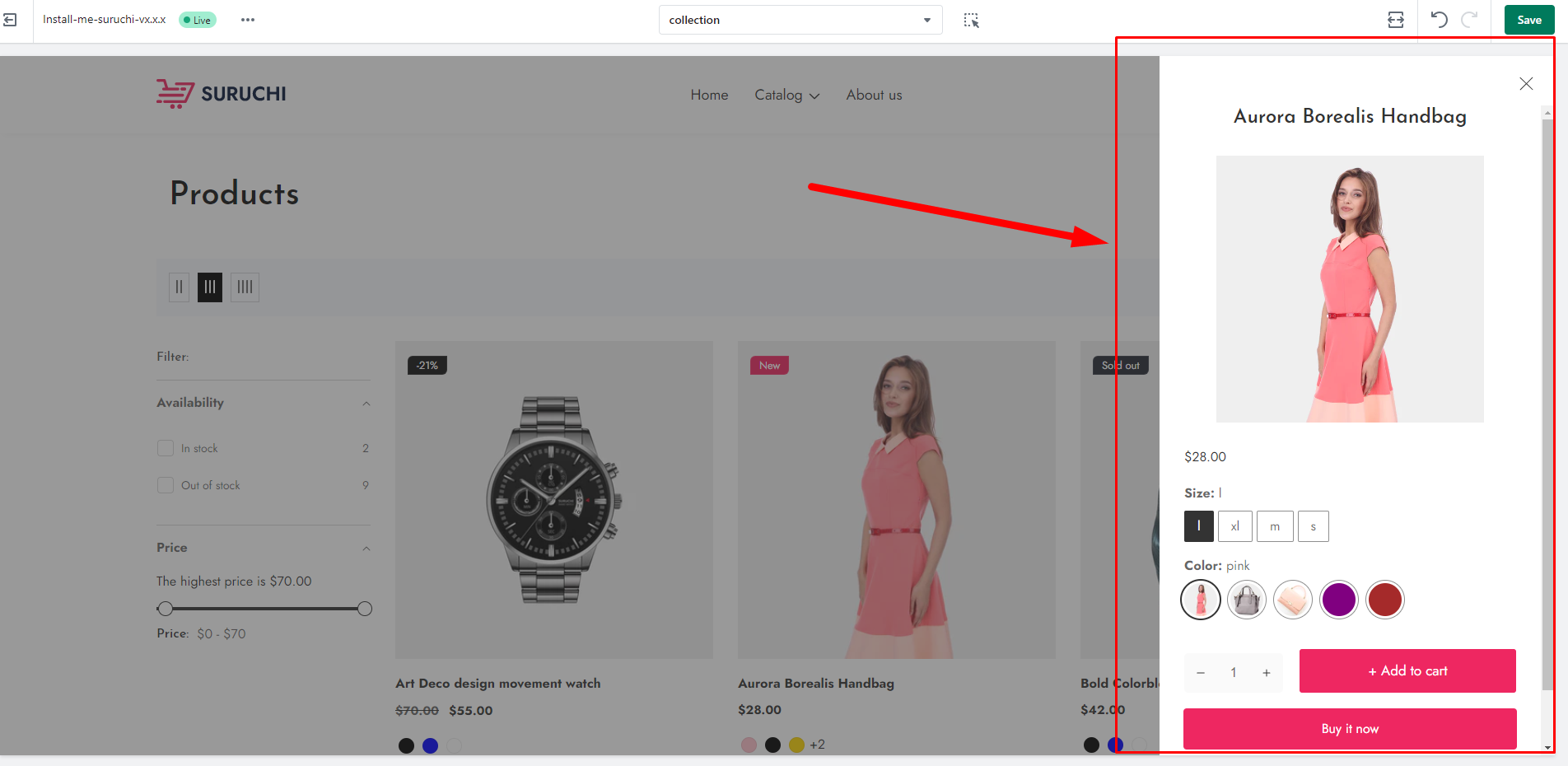
Quick shop type


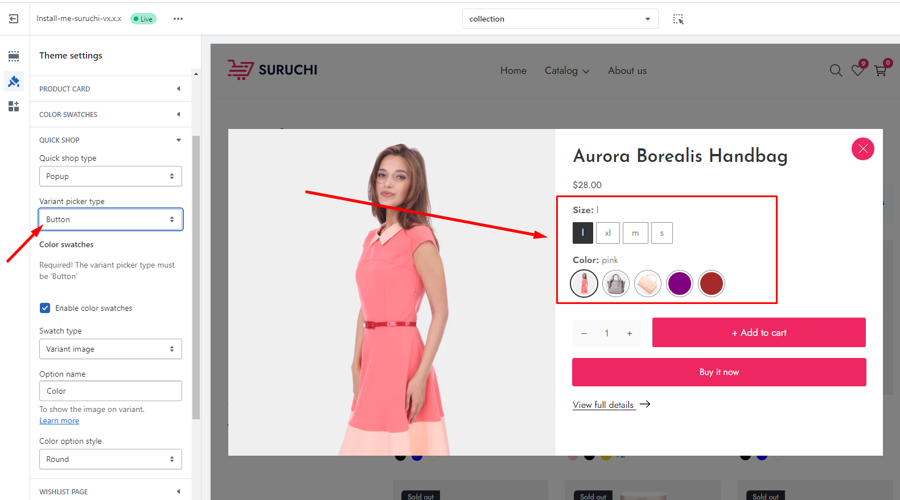
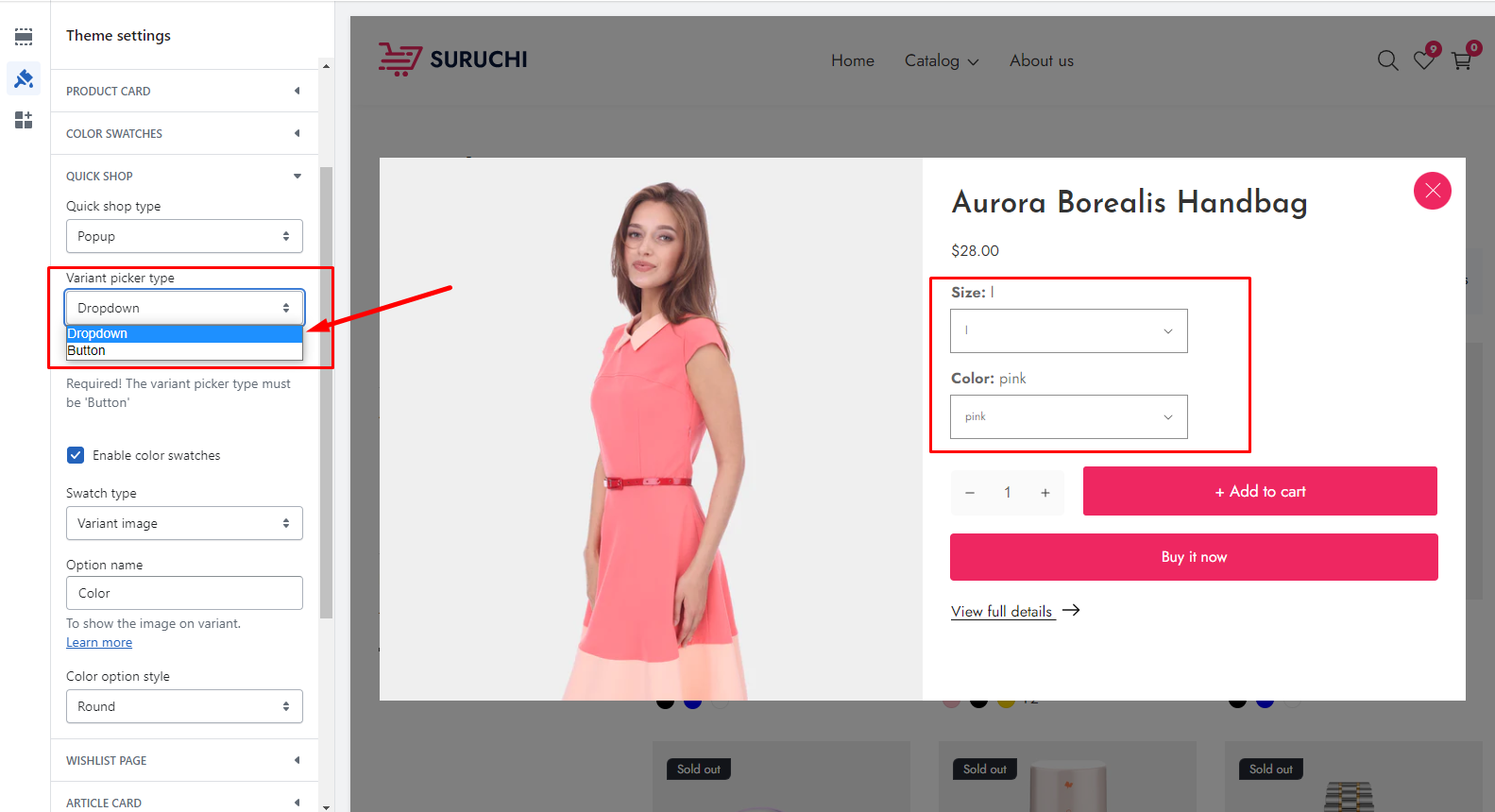
Variant picker type

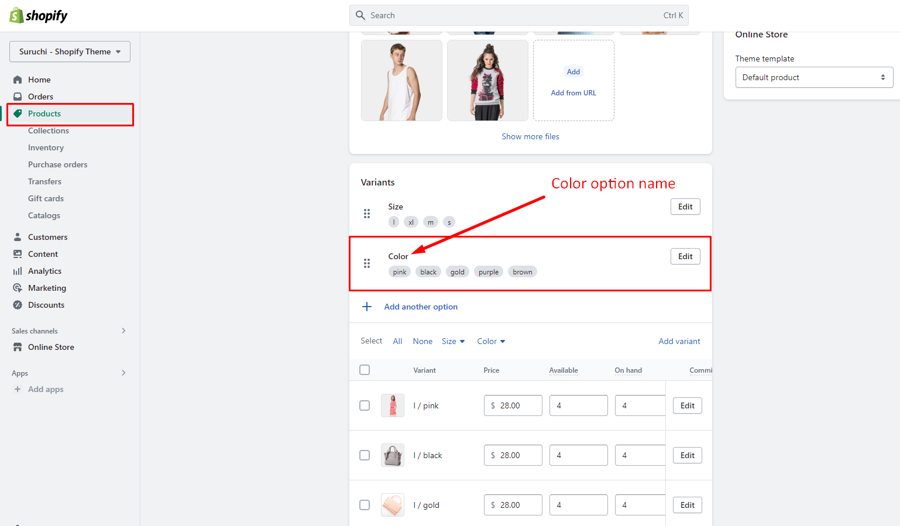
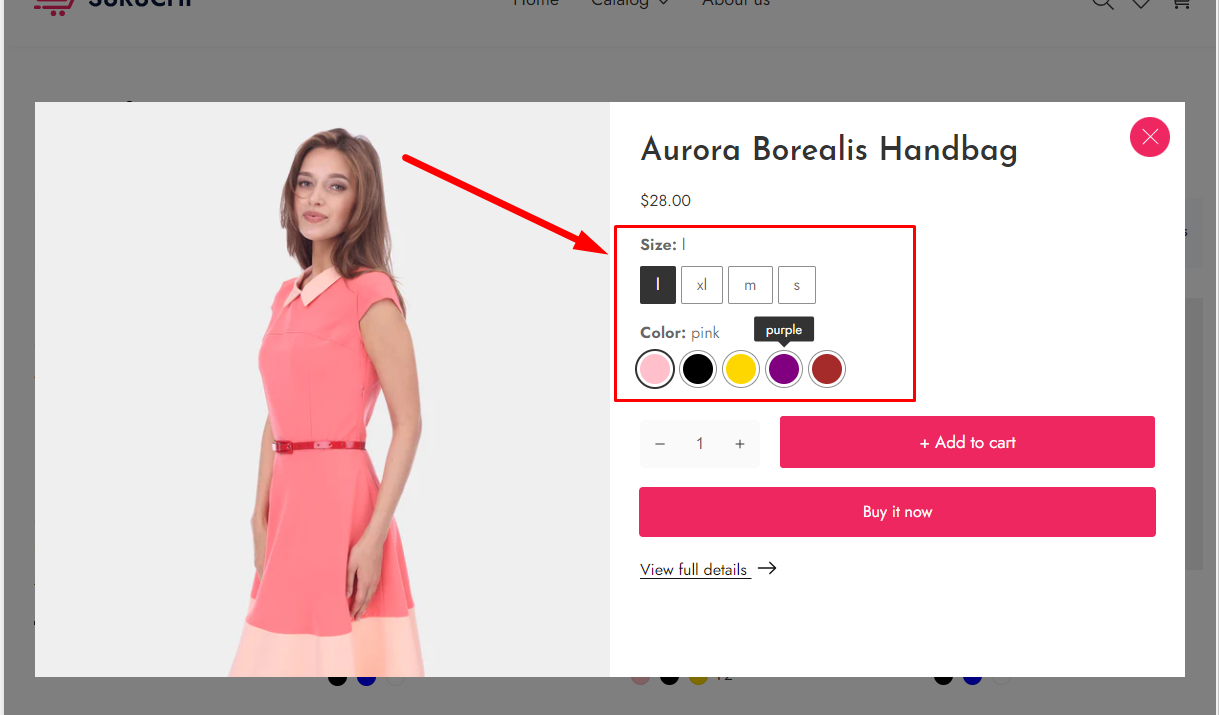
Color swatches

Settings
Description